Odporúčané veľkosti obrázkov
Tento článok obsahuje všetko, čo potrebujete vedieť o príprave obrázkov na web. Zobrazí zoznam odporúčaných veľkostí obrázkov na použitie v nástroji Sitebuilder a tiež informácie o tom, ako správne ukladať obrázky, aby boli optimalizované na rýchlosť.
Veľkosť a formát obrázka
Maximálna veľkosť obrázka, ktorú môžete použiť v nástroji Sitebuilder, je 5 Mb. Ak chcete nahrať väčšie obrázky, možno budete musieť inovovať.
Akceptované sú nasledujúce formáty súborov: .jpg, .jpeg, .png, .gif.
Obrázky vo vnútri obsahu
Odporúčaná šírka obrázkov na použitie s blokmi článku a textu je 1 200 pixelov.
Poznámka: priestor okolo obrázka sa bude líšiť v závislosti od veľkosti obrazovky.
Obrázky v plnej veľkosti
Niektoré bloky vám umožňujú nahradiť pozadie bloku a pridať obrázky v plnej šírke, ktoré sa tiahnu po celej obrazovke zľava doprava. Aby ste zaistili, že vaše obrázky v celej šírke vyzerajú dobre na akomkoľvek zariadení s veľkým alebo malým, odporúčaná šírka je minimálne 1920 pixelov.
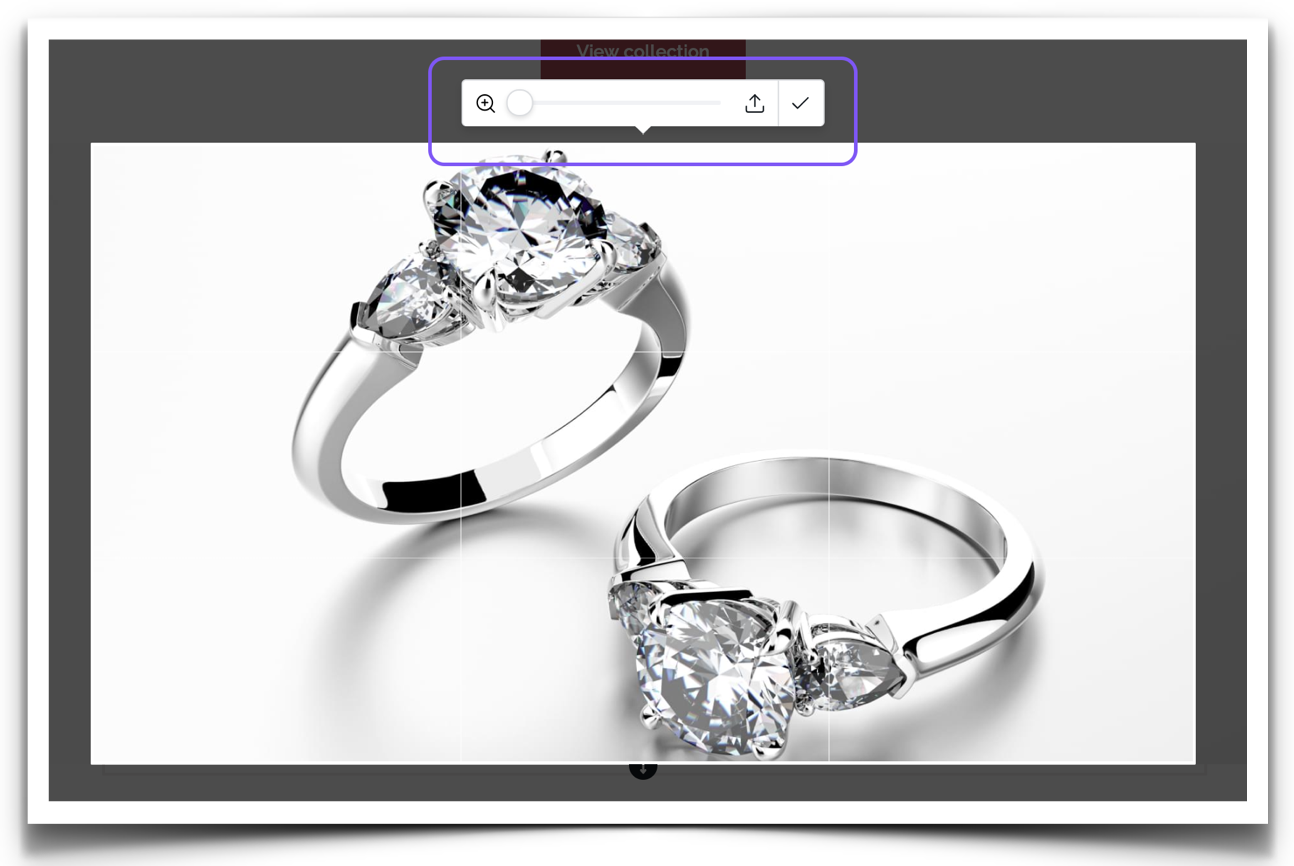
Predformátované orezávacie mriežky
Aby ste sa uistili, že váš obrázok zodpovedá rozloženiu blokov, používajú sa prednastavené orezávacie mriežky. Môžete si vybrať oblasť, ktorá bude vložená na stránku.


Týmto spôsobom by ste si nemali robiť starosti, ak je váš obrázok pre konkrétny blok príliš vysoký. Výsledkom bude, že vaše bloky budú vyzerať profesionálne navrhnuté bez toho, aby ste museli používať nástroje na úpravu obrázkov.
Poznámka: Ak vaše rozlíšenie obrázka nie je dostatočne vysoké, nadmerné zväčšenie obrázka ho môže rozmazať.
Správne veľkosti obrázkov pre vaše stránky
Je možné, že odporúčané veľkosti nebudú zodpovedať vašim potrebám. Ak si nie ste istí správnymi rozmermi obrázkov, nemusíte sa obávať, pretože nástroj Sitebuilder automaticky zmení veľkosť vašich obrázkov tak, aby vyhovovali dizajnu bloku.
Obrázky pre obrazovky Retina
V prípade sietnicových zariadení musíte zdvojnásobiť hustotu pixelov obrazu. To znamená, že pre zariadenia sietnice potrebujete obrázky dvakrát väčšie, aby vyzerali nerozmazané a ostré. Uistite sa, že na svoje stránky nahrávate dostatočne veľké obrázky. Ak máte obrazový priestor 750x500px, pri obrazovkách Retina by to malo byť pri nahrávaní do nástroja Sitebuilder 1500x1000px. Na iných zariadeniach ako Retina zostanú zobrazené obrázky rovnaké.
Veľkosť súboru vašich obrázkov
Nahrávanie ťažkých a neoptimalizovaných obrázkov na vaše webové stránky spomalí vašu stránku a vytvorí zlý dojem používateľa. Pri optimalizácii a ukladaní obrázkov pre web je potrebné zohľadniť množstvo vecí. Mali by ste zvážiť, aký typ súboru máte použiť, JPG, PNG alebo GIF, a mali by ste ich uložiť v správnom farebnom formáte, ktorý je pre web sRGB.
Pri exportovaní na web pomocou nástroja na úpravu obrázkov od iného výrobcu, ako je napríklad Adobe Photoshop, sa rozhodnite pre výber exportu v 65-75% kvalite. Dosahuje správne vyváženie kvality a optimálnej veľkosti obrazového súboru.
Môžete použiť zmenu veľkosti obrázka tretej strany na odstránenie prebytočných údajov z obrázkov a zmenšenie veľkosti súboru, napríklad JPEG Mini alebo TinyPNG.
Pomenovanie obrázkového súboru
V prípade názvov súborov obrázkov sa uistite, či sú vhodné pre každý konkrétny obrázok. Používajte iba latinské písmená, číslice, podčiarkovníky a spojovníky. Najlepšie je vyhnúť sa otáznikom, medzerám, znakom percenta atď., Pretože vytvárajú názvy obrázkov nevhodné pre SEO.
Osvedčené postupy pre nahrávanie obrázkov
Nahrávanie veľkých, neoptimalizovaných obrázkov spôsobí nielen problémy s dojmom používateľa na vašom webe, ale spôsobí tiež pomalú rýchlosť načítania, vyššiu mieru okamžitých odchodov a nižšie hodnotenie vyhľadávacích nástrojov. Rýchlosť svojho webu môžete otestovať pomocou nástroja GTMetrics.
V prípade vodorovných obrázkov skúste pre webový obsah nasnímať širšie snímky, ako je obvyklé, aby ste zabránili orezaniu dôležitého obrazového obsahu.
Ak pripravujete obrázky na použitie v bloku Galéria, uistite sa, že majú rovnakú výšku, bez ohľadu na to, či sú vodorovné alebo zvislé.