Ako otestovať responzivitu WordPress šablóny
Jednou z kľúčových vlastností moderných webstránok je responzívny dizajn, ktorý umožňuje automatické prispôsobenie stránky rôznym zariadeniam a veľkostiam obrazovky. V tomto článku sa dozviete, ako otestovať responzívnosť WordPress šablóny, aby ste zabezpečili, že vaše stránky budú vyzerať skvele na počítačoch aj mobilných zariadeniach.
Zvoľte vhodnú responzívnu WordPress šablónu
Pri výbere WordPress šablóny je dôležité zvoliť takú, ktorá je responzívna.
Existuje množstvo šablón, ktoré sú už prispôsobené rôznym zariadeniam, či už ide o mobilné telefóny, tablety alebo desktopové počítače.

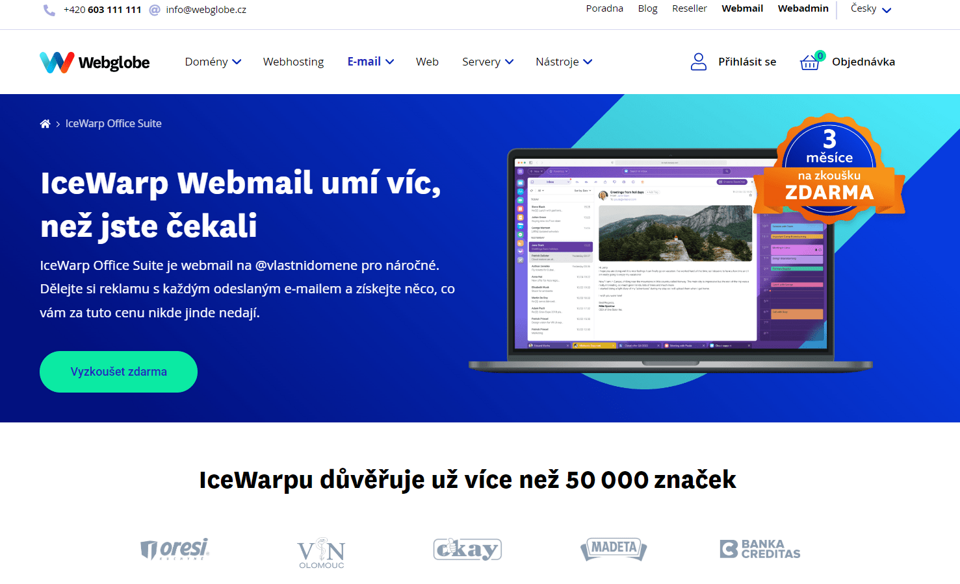
Responzívna šablóna – zobrazenie na počítači

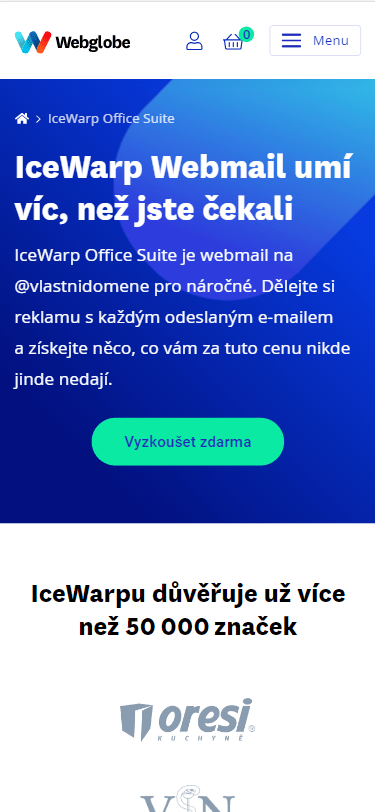
Responzívna šablóna – zobrazenie na mobile
Vždy si všímajte, či je v popise uvedené, že je responzívna a aké responzívne funkcie ponúka.
WordPress šablóny vždy hľadajte v overených zdrojoch. Najlepšia je priamo stránka so šablónami na oficiálnom webe WordPressu. Šablónu si potom nainštalujete priamo vo svojom WP Admine.
Používajte nástroje na testovanie responzivity
Existuje niekoľko užitočných online nástrojov, ktoré vám pomôžu otestovať responzivitu vašej WordPress šablóny.
Niektoré z týchto nástrojov ukazujú, ako sa vaše stránky zobrazujú na rôznych zariadeniach a umožňujú vám simulovať rôzne veľkosti obrazovky.
Medzi obľúbené nástroje patrí napríklad:
Testovanie responzivity webu na rôznych zariadeniach
Responzitivu WordPress šablóny otestujte aj fyzicky.
Skúste svoje stránky otvoriť na mobilnom telefóne, tablete a rôznych typoch desktopových prehliadačov, nech zistíte, ako sa správajú.
Skontrolujte, či:
- sa obsah automaticky prispôsobuje
- sa dá na tlačidlá jednoducho kliknúť
- je text čitateľný
Pozor na pretekajúci obsah
Pri testování responzivity WordPress šablóny nezabudnite, že na menších zariadeniach môže dochádzať k pretekaniu obsahu.
Skontrolujte, či sa text, obrázky a iné prvky správne prispôsobujú a sú prehľadné aj na malých obrazovkách.
Je vhodné používať responzívne prvky, ako je napríklad orezávanie obrázkov, skracovanie textu alebo skrývanie nepodstatného obsahu na menších zariadeniach.
Optimalizácia načítania
Responzívny dizajn môže ovplyvniť dobu načítania stránok.
Zaistite, aby vaša WordPress šablóna bola optimalizovaná na rýchle načítanie na rôznych zariadeniach.
Používajte komprimované obrázky, minimalizujte počet HTTP požiadaviek a využívajte cache, aby ste minimalizovali načítanie obsahu pri opakovaných návštevách stránok.
Zhrnutie
Až 60 % všetkých používateľov používa na prehliadanie internetu mobilné telefóny.
Testovanie responzivity WordPress šablóny je preto obzvlášť dôležité.
Správna responzivita zaistí, že vaše stránky budú pôsobiť profesionálne a poskytnú príjemný používateľský zážitok na všetkých zariadeniach. To vám môže výrazne zvýšiť návštevnosť a predaje.
Úlohy pro vás:
- vyberte si responzívnu šablónu
- používajte nástroje na testovanie
- otestujte šablónu na rôznych zariadeniach
- nezabúdajte na optimalizáciu načítania