Kontaktný formulár vo WordPresse
Väčšina webov potrebuje kontaktný formulár. Vďaka nemu sa s vami vaši zákazníci jednoducho spoja, vďaka čomu si zvýšite pravdepodobnosť, že u vás nakúpia.
WordPress bohužiaľ nemá vstavané formuláre. Existuje však množstvo pluginov, s ktorými si kontaktný formulár na web jednoducho pridáte aj bez programovania. Tu si ukážeme, ako si kontaktný formulár vytvoriť vo WordPress plugine WPForms.
WordPress plugin WP forms
Prečo sme vybrali WPForms? S viac ako 5 miliónmi používateľov patrí medzi najpoužívanejšie WordPress pluginy na tvorbu formulárov. Vo verzii lite je navyše zadarmo.
Ak chcete využívať všetky jeho prémiové funkcie – napríklad konverzačné formuláre v štýle Typeform – môžete kedykoľvek upgradovať na verziu WPForms Pro.
Tvorba formuláru vo WordPresse
- Nainštalujte si plugin WPForms (tu nájdete návod, ako inštalovať WordPress pluginy).
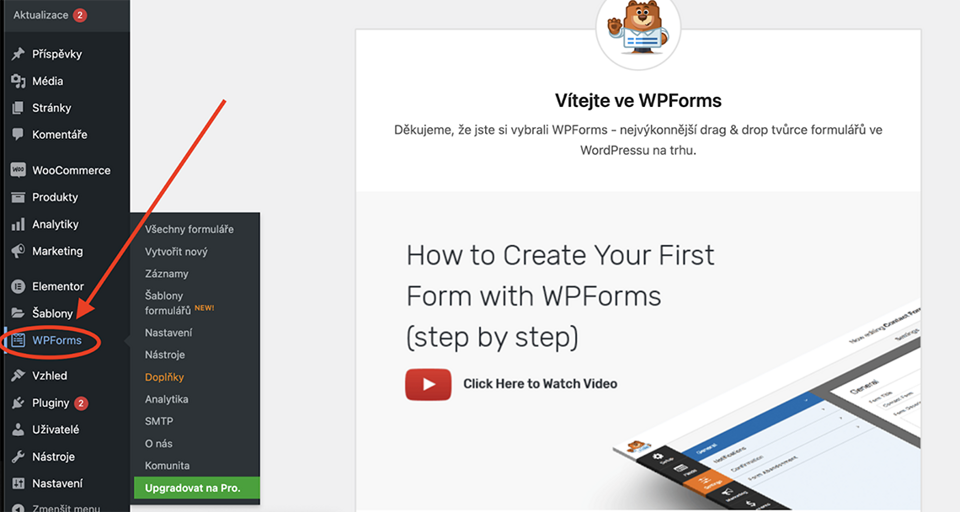
- Po inštalácii a aktivácii pluginu WPForms pribudne do postrannej lišty WordPress administrácie a otvorí sa vám uvítacia stránka.
- Kliknite na tlačidlo Vytvoriť nový v postrannej ponuke a otvorí sa vám editor formulárov. Ten funguje na rovnakom princípe ako editor Gutenberg, teda na báze funkcie drag&drop si kontaktný formulár postavíte z jednotlivých blokov.

- Začnite tým, že si svoj formulár pomenujete.
- Vyberte si jednu z pripravených šablón alebo kliknite na Prázdny formulár.
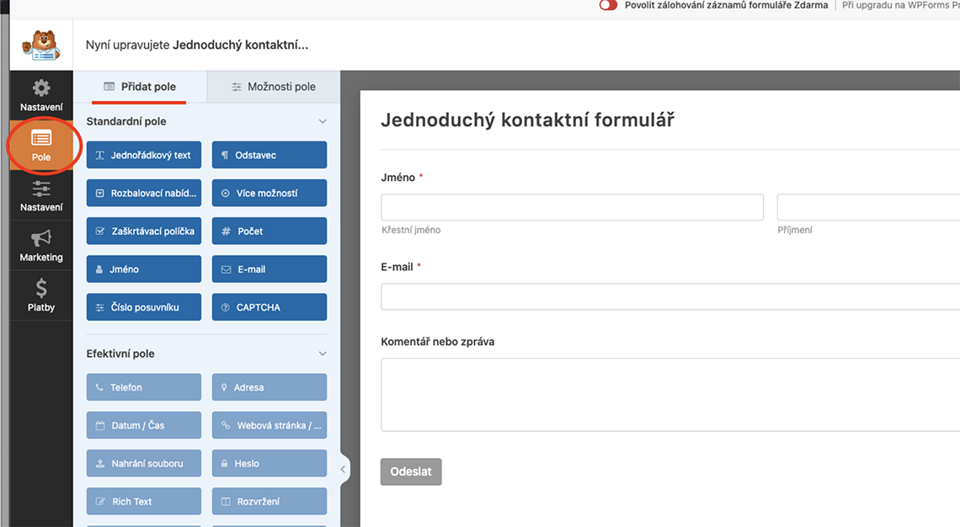
Nové pole do formulára vložíte tak, že kliknete na vybraný prvok a pretiahnete ho na vybrané miesto vo formulári.

Kliknutím na vybrané pole vo formulári sa vám v postrannej ponuke vľavo otvoria možnosti poľa. Tu si môžete upraviť popis a zvoliť, či bude pole vyžadované (čo znamená, že bez vyplnenia tohto poľa nebude možné formulár odoslať).
- V záložke Pokročilé si môžete zmeniť veľkosť poľa, upraviť podnadpisy, skryť popis atď. Vysvetlivky k jednotlivým nastaveniam nájdete vždy po kliknutí ikonu otázniku.

Niektoré polia sú dostupné až vo verzii WPForms Pro. Upgradom okrem iného získate aj možnosť využívať smart logiku, teda možnosť štrukturovať ďalšie otázky na základe odpovedí na tie predchádzajúce.
Nastavenie kontaktného formulára
Teraz prejdite do Nastavenia → Všeobecné. Tu si môžete upraviť názov a popis formulára (tie sú len pre vás a používateľom sa na stránke nezobrazujú) a text tlačidla.
Kontaktný formulár má automaticky povolenú ochranu proti spamu. V záložke Ochrana a zabezpečenie proti spamu môžete povoliť dodatočnú antispamovú ochranu Akismet, ak máte tento plugin nainštalovaný.
Do formulára odporúčame pridať aj ochranu proti robotom reCAPTCHA. Tú si aktivujete v ľavom postrannom paneli svojej WordPress administrácie pod pluginom WPForms → Nastavenie → CAPTCHA.
V záložke Oznámenie nastavujete, kam sa vyplnené formuláre budú posielať.
V predvolenom nastavení sa posielajú na adresu administrátora webu, ktorý WordPress inštaloval. Ak je tento e‑mail iný, než názov vašej domény, je možné, že formuláre budú končiť v spamu. Ak chcete oznámenia posielať na viac e‑mailov, oddeľte ich čiarkou.
Na posielanie vyplnených formulárov z WordPressu na e‑mail je potrebné nainštalovať ešte jeden plugin od rovnakej firmy: WP Mail SMTP. Tu k nemu nájdete detailný návod.

Zasielanie oznámení si môžete otestovať v náhľade formulára. Vyplňte ho a odošlite.
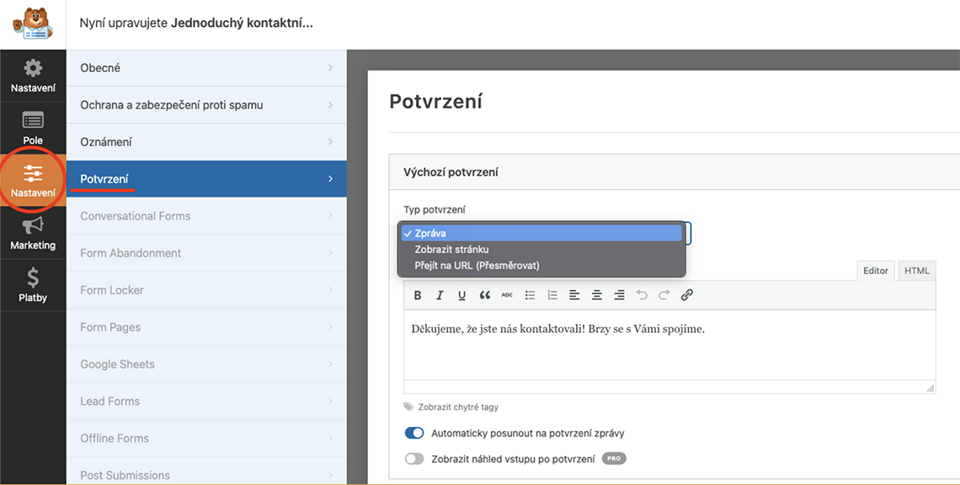
V záložke Potvrdenie si môžete zvoliť, čo sa stane po odoslaní formulára:
- Z vašej domény sa na e‑mail vyplnený vo formulári pošle správa (tú si môžete upraviť podľa vlastných potrieb).
- Návštevníkovi sa zobrazí jedna zo stránok vášho webu (v ponuke uvidíte všetky svoje stránky).
- Návštevník je presmerovaný na ktorúkoľvek inú zadanú URL adresu.

Potom, čo dokončíte nastavenie svojho formulára, nezabudnite kliknúť na tlačidlo Uložiť vpravo hore.
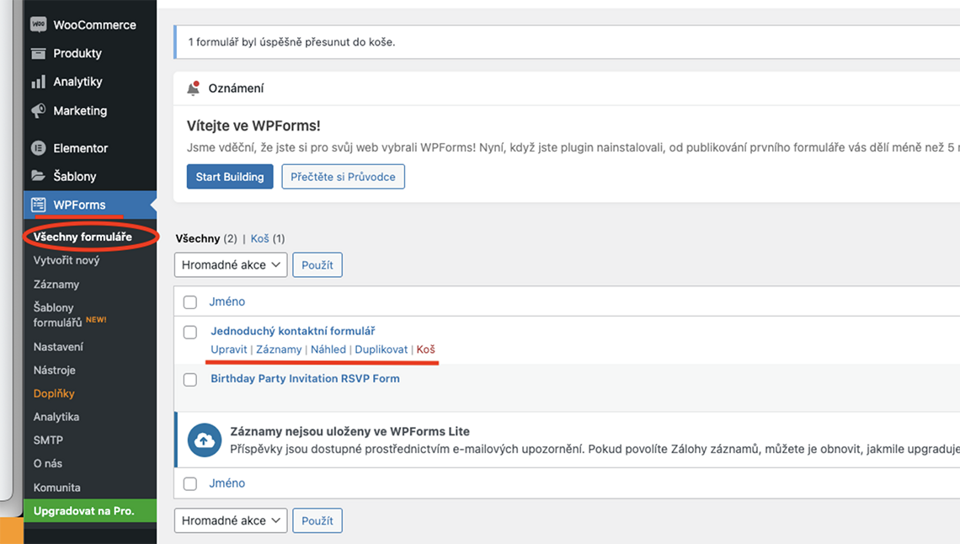
Všetky svoje uložené formuláre nájdete pod pluginom WPForms → Všetky formuláre.

Tu si ich môžete upraviť, duplikovať, vymazať a zobraziť si náhľad. Záznamy, teda možnosť pozrieť sa na vyplnené formuláre, je bohužiaľ dostupná len vo verzii Pro.
Vyplnené formuláre si môžete nechať poslať na svoj e‑mail. Na to je nevyhnutné prepojiť WPForms s ďalším pluginom od rovnakej firmy: WP Mail SMTP. Prečítajte si celý návod na posielanie e‑mailov z WordPressu.
Vloženie kontaktného formulára na stránku
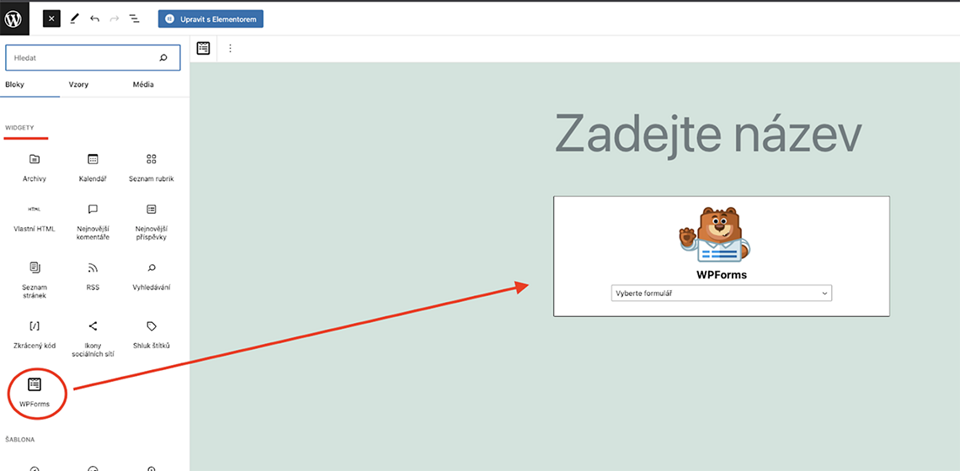
Hotový kontaktný formulár si do stránky vložíte jednoducho ako widget. V editore Gutenberg ho nájdete v postrannej ponuke v záložke Widgety → WPForms.
Potom stačí vybrať z ponuky, ktorý z uložených formulárov chcete použiť, a formulár sa do stránky vloží.

Všetky zmeny, ktoré potom urobíte vo svojom formulári v editore WPForms sa automaticky prepíšu aj do formulárov použitých na stránke.
Vloženie kontaktného formulára do postrannej lišty alebo päty
Kontaktný formulár sa dá vložiť aj do päty alebo napríklad do postrannej lišty blogu (napr. na prihlasovanie do newsletteru).
Postranné lišty a päty v starších WordPress šablónach
V starších WordPress šablónach túto možnosť nájdete v ľavom postrannom paneli WordPress administrácie v záložke Vzhľad → Widgety.
Kliknite na plus a vyberte widget WPForms. Potom z ponuky vyberte formulár, ktorý chcete použiť.

Päta a postranné lišty v nových WordPress šablónach
V novších WordPress šablónach si postranné lišty a pätu upravíte v editore šablón. V ľavom postrannom paneli WP adminu kliknite na Šablóny → Editor.
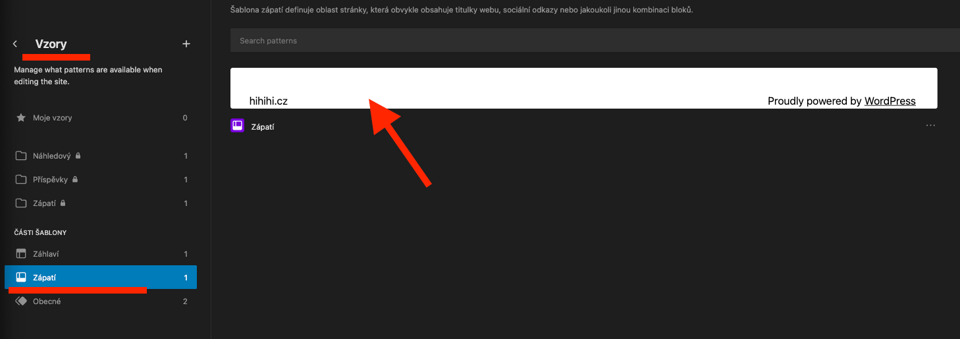
Pätu si zmeníte v editore šablón v záložke Vzory.

Dvakrát kliknite na náhľad päty a prejdite do editora Gutenberg. Tu si kontaktné formuláre pridáte klasicky cez Widgety → WPForms.
Je možné, že si postranný panel budete musieť vytvoriť ako nový vzor. V záložke Vzory opísanej vyššie kliknite v ľavom paneli na ikonu plus a vyberte možnosť Vytvoriť vzor.
Prečo je kontaktný formulár lepší než obyčajný e‑mail na stránke?
- Chráni pred spamom – keď na webe zverejníte len svoj e‑mail, spam roboti ho nájdu a začnú vám posielať spam. WordPress formuláre majú integrovanú spam ochranu.
- Získate vždy všetky informácie – v e‑maile zákazníci často zabudnú poslať potrebné údaje; vo formulári si vypýtate presne to, čo potrebujete.
- Šetrí čas zákazníkom – mať na webe len e‑mail znamená, že zákazníci musia otvoriť svoj e‑mailový klient a napísať celú správu. Mnohí z nich to nakoniec vzdajú. S formulárom stačí priamo na webe vyplniť zopár polí.
- Šetrí aj váš čas – pre tých, ktorí vyplnia váš formulár, môžete nachystať automatickú odpoveď alebo na ďakovacej stránke zákazníkom ponúknuť ďalšie informácie.